illustrator、パスのオフセットによる図形の角丸と面取り(cs5)
illustratorのcs5バージョン搭載の「パスのオフセット」による図形の角丸と面取り方法を下記します。
「角丸長方形ツール」を今まで利用していましたが、これは最初の段階で角丸が決まっている時には便利ですが、後々デザイン変更が下された際や、「角丸のも見てみたい」なんて声の対応にはかなりの作業が伴っていました。
それを解消できるのがこの「パスのオフセット」です。
四角形だけでなく多角形にも応用できるのでかなり便利ですよ。
パスのオフセット
■作業1:新規作成
・新規ファイルを開く。
・作成したい図形を作成。
今回は例としてオレンジで500pxの正方形を作成します。

■作業2:ひと回り小さい図形作成
・作業1で作成した図形よりもひと回り小さい図形を作成。
今回は例として緑で400pxの正方形を作成します。

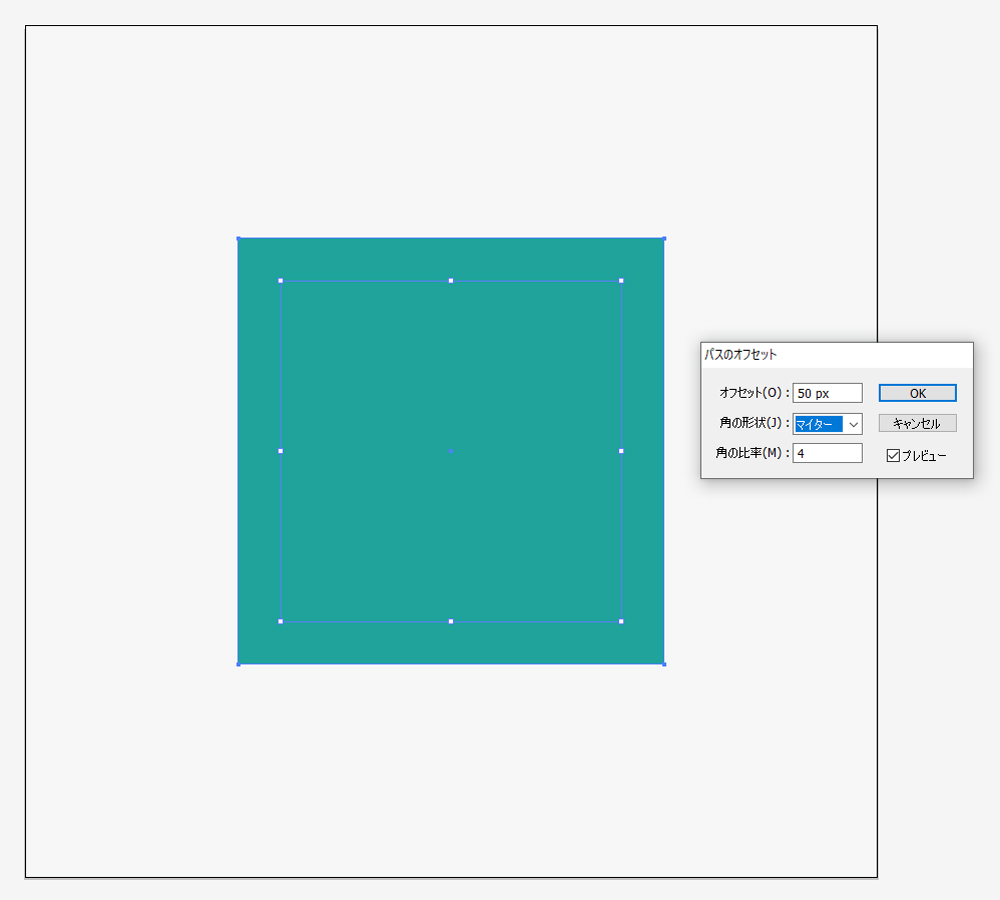
■作業3:パスのオフセット
・作業2で作成した緑正方形レイヤーを選択。
・オブジェクト→パス→パスのオフセットを選択。
・表示される小ウィンドウに従って操作。
今回は例としてオレンジ500px・緑400pxを作成しているので、(500-400)/2=50pxという計算になります。
※角そのまま
・オフセット=50px
・角の形状=マイター
・角の比率=4

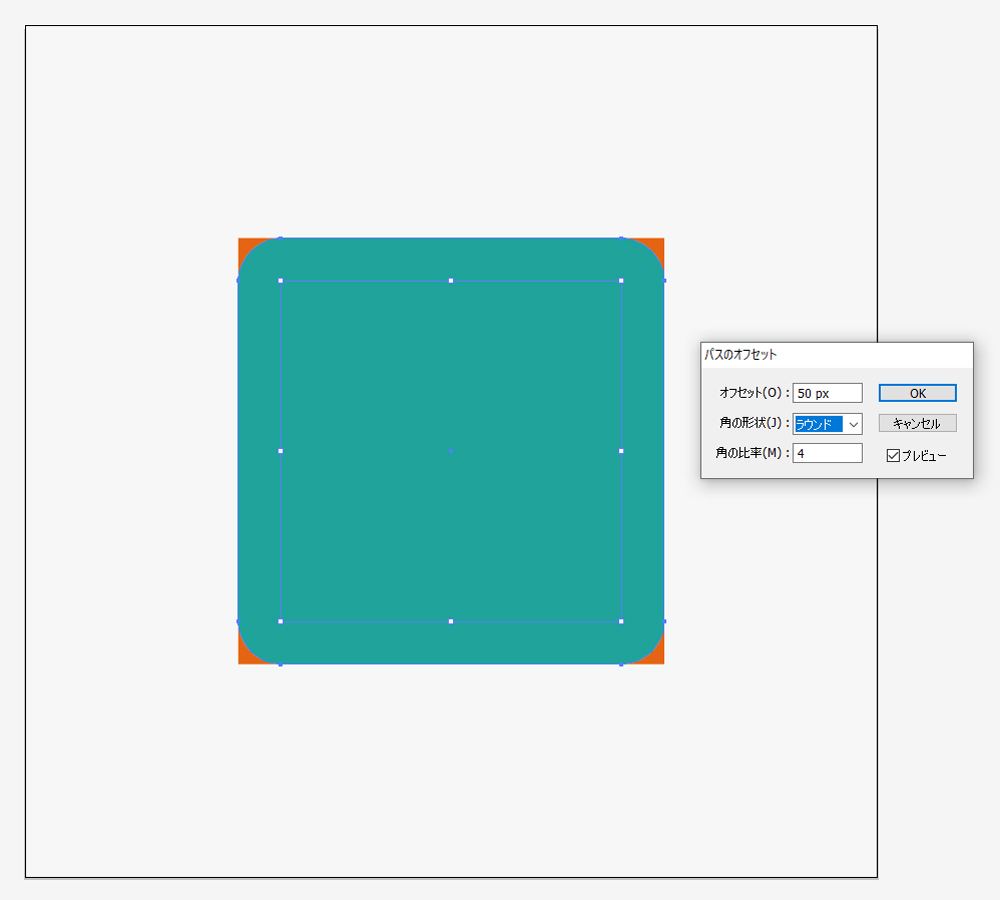
※角丸
・オフセット=50px
・角の形状=ラウンド
・角の比率=4

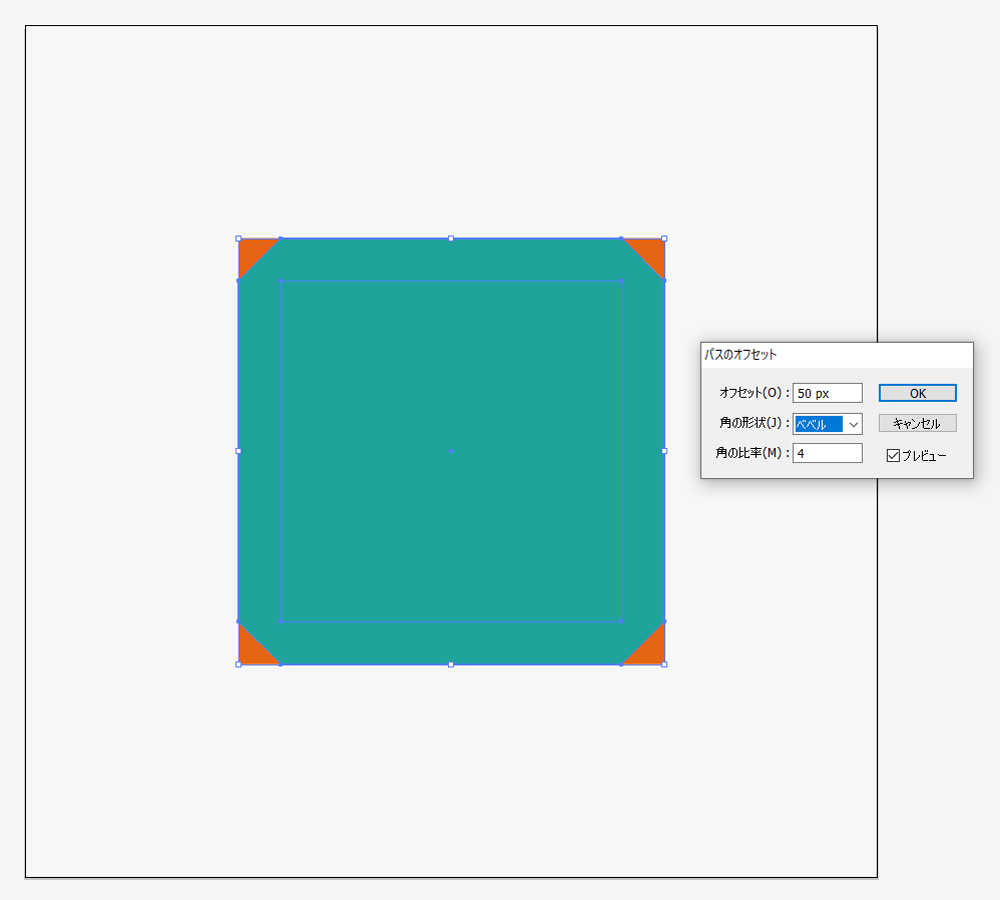
※面取り
・オフセット=50px
・角の形状=ベベル
・角の比率=4

サイズ感やどのような感じになるかをわかりやすく説明するために、作業1=オレンジ、作業2=緑、と分けて作成していますが、実際、作業1は不必要です。
品川区の武蔵小山、目黒不動前、五反田駅、目黒駅近隣にて、web制作を軸にひとり稼業にて活動しております。
・illustratorの学校に通っているけど実は授業についていけてない
・イラレを独自で勉強しているけど基本的なことを理解していない
・イラストレーターを始めてみたい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。
・illustratorの学校に通っているけど実は授業についていけてない
・イラレを独自で勉強しているけど基本的なことを理解していない
・イラストレーターを始めてみたい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。









