【css】clip-pathやtransformで背景色を斜めに入れる方法
以前「linear-gradientで背景色を斜めに入れる方法」を記事にまとめましたが、今回は「clip-pathやtransformで背景色を斜めに入れる方法」についてまとめます。
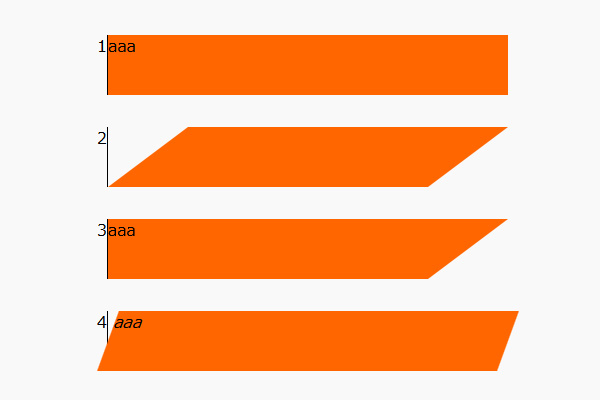
構築によって異なる表示図
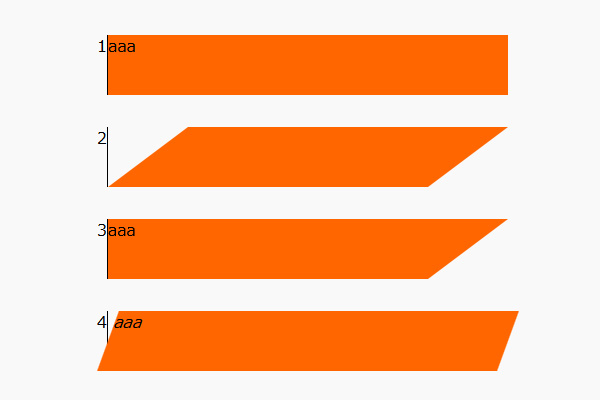
cssの書き方によって表示が異なりますが、今回の構築は下図のようになります。
htmlで組んだおおもとの長方形が1番です。
変化の違いを比べるため、各番号の右隣に黒ラインを設置。
長方形の中に「aaa」と文字も入れてみました。
cssの書き方によって表示がどう異なるか、説明も併せてご覧ください。

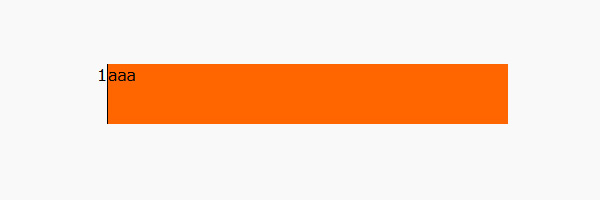
1:元となる長方形のhtmlとcss
元となる長方形

html
<section> <p>1</p> <div class="box1">aaa</div> </section>
css
p{
height:60px;
border-right:1px solid #000;
}
.box1{
width:400px;
height:60px;
background:#ff6600;
}
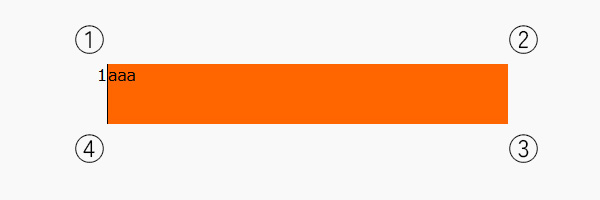
clip-path
clip-pathは4つの点の位置に手を加えます。
下図の通り、左上の点=①を軸(0)として時計回りに②③④それぞれのX軸y軸の設定を行います。
この4点の数値を変えることによって変化します。
書き方としては、
clip-path:polygon(①のx軸 y軸, ②のx軸 y軸, ③のx軸 y軸, ④のx軸 y軸);

2
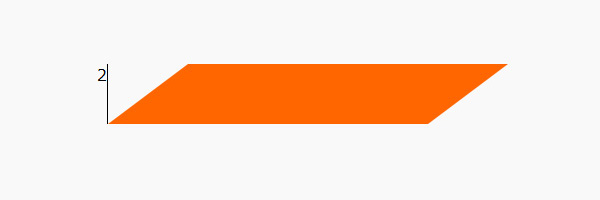
htmlは番号だけ2に変更。下図のように元から20%の変化をもたらすには、

css
.box2{
width:400px;
height:60px;
background:#ff6600;
clip-path:polygon(20% 0, 100% 0, 80% 100%, 0 100%);
}
となります。
cssを加えない元となる場所①=0、③=100として考えるので、
①=x軸20%、y軸0。
②=x軸100%、y軸0。
③=x軸80%、y軸100%。
④=x軸0、y軸100%。
となります。
3
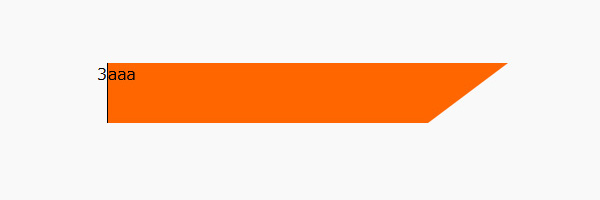
例えば下図のように右側だけ20%の傾きを加えようとするなら(htmlは番号だけ3に変更)、

css
.box3{
width:400px;
height:60px;
background:#ff6600;
clip-path:polygon(0 0, 100% 0, 80% 100%, 0 100%);
}
となります。
transformの場合
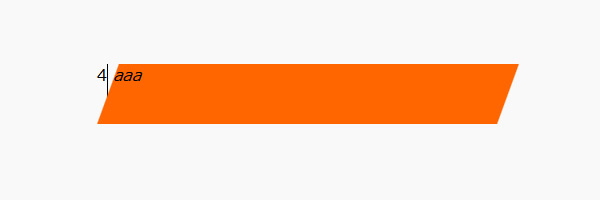
傾かせる方法は色々ありますが、例えばtransformの場合下図のように表示されます(htmlは番号だけ4に変更)。

css
.box4{
width:400px;
height:60px;
background:#ff6600;
transform:skew(-20deg)
}
問題が2つ
ここで問題になることがあります。
最初に披露したこの図の2番と4番を見比べてください。
傾き加減は単位が違うのでそこはスルーして、

【問題1】
中に入れている文字「aaa」が、2番は消えていて、4番は図の角に表示されています。
htmlはそのままにしているのに。
【問題2】
4番は黒の縦線より左にズレて表示されています(実際には縦中心から左右に斜めになっている)。
このように、単に背景に色を入れ、斜めにするcssを組んだとしても、組み方によって中に入れている文字の表示や、背景色の表示位置が変化するので、どのcssを使って斜めにするかは都度考えなければなりません。
これらを踏まえた上で構築してみてください。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。