【css】サイト制作で右側にできた余白・隙間

コーダーはサイト制作をする際に独自のリセットcssを最初に設定してから構築を進めていきます。
このリセットcssのお陰で微妙なズレをなくし、webデザイナーが制作したデザインに沿って組み立てていくのですが、
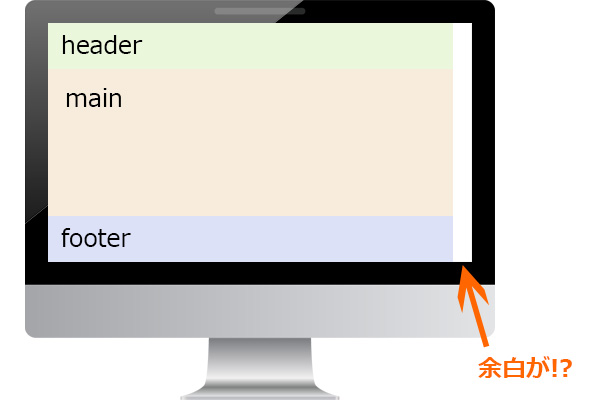
「できたー!」と思ってブラウザ確認すると「あれ?なにこの余白!?」ってことが正直多々あります。
この余白の正体を突き止めるのが今回記事にした内容です。
余白・隙間の正体を突き止める
まずは下記をcssに加えます。
* {
outline: 2px solid red;
}
outline: 2px solid red;
}
「*」は全ての要素を適用、「outine」は輪郭線です。
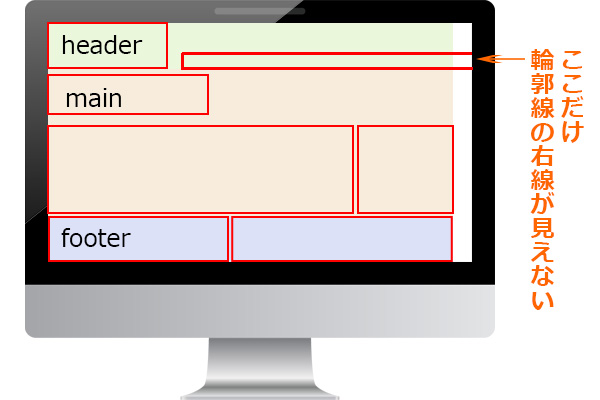
これで再度ブラウザで表示させてみてください。
輪郭線の右側が画面で見えていないパーツが余白・隙間の正体となります。

修正方法
余白・隙間を作ったパーツに記述しているcssによって修正方法は異なります。
以前はoverflow: hidden;を使って余白をなくしたり、display:noneを使って非表示にしたりしていましたが、それですむパーツとそれではすまないパーツがあると思いますので、見つけたパーツによって修正方法はそれぞれでcssを組み立ててみてください。
品川区の武蔵小山、目黒不動前、五反田駅、目黒駅近隣にて、web制作を軸にひとり稼業にて活動しております。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。









