wordpress:記事一覧のタイトル出力の文字数制限
wordpressのブログ記事を一覧にしたページを作ろうと、記事ひとつひとつに対し、
・アイキャッチ画像
・日付
・記事タイトル
を表示させようとした場合、単に記事を画面の上から順に表示させていくのであれば、ほぼ問題ありませんが、しかし、記事をボックスにして横並び表示しようとした場合、ボックスの高さ調整をしなければ、必ずどこかで位置がずれてしまいます。
原因は色々あるのですが、一番の問題はブログ記事のタイトルに使用している文字数です。
タイトルですから全て表示させるのが一番でしょうが、SEOを気にし過ぎたばかりに大量の文字数になったり、ブログではなく商品名や商品番号だったりした場合、そう簡単に統一させるわけにもいきません。
こういった不具合には全てに対して正確に行うのではなく、柔軟に対応するのが一番です。
例えばブログであれば、ある程度の文字数表示をすれば見栄えもよくなりますし、バランスも取りやすくなります。
ではどの程度の文字数表示がいいか・・・?
それは各サイトの状況にもよりますので、ご自身でお考えの上、まずは何文字表示にするかを決め、下記作業を行ってみてください。
通常のタイトル表示/the_title
通常、wordpressでタイトルを表示させようとする場合、
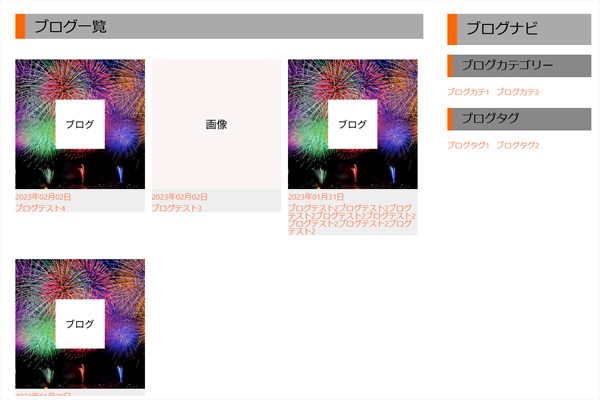
<?php the_title(); ?>というテンプレートタグを使うと下記のように表示されます。

この場合、アイキャッチ画像下の日付・タイトル枠(背景グレイ)の高さが、タイトル文字数によって異なることがわかります。
この長いタイトルを一覧の時だけ文字数制限をかけ、統一性をもたせます。
文字数制限をかける/wp_trim_words
関数 wp trim words を使って書き換えます。
今回は例として
・表示文字数=30
・文字数が30超の場合は30以降を「・・・」に変換
とした場合、
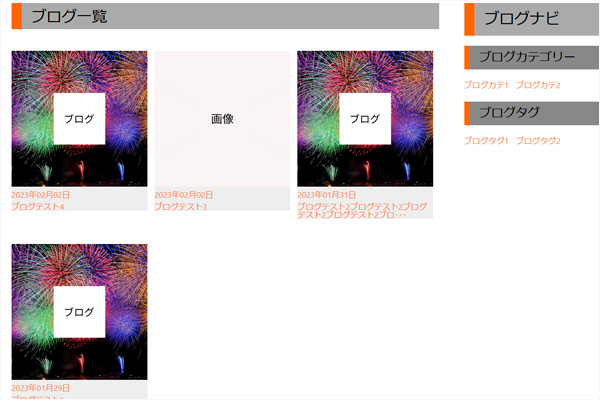
<?php echo wp_trim_words( get_the_title(), 30, '・・・' ); ?>と書き換えると、下記のように表示されます。

あとはcssのwhite-spaceを使って整えれば大丈夫かと思います。
ちなみにですが、cssだけで制限することも可能です。
ですがその場合、widthを超えたら1行だけ表示させるという制限になってしまいます。
勿論複数行にすることも可能ですが、全ブラウザに対応していないため、思った通りの仕上がりにはなりません。
折角phpを使っているのですから、ここはphpで制限できる方法を使うのが一番かと思います。
※構築・出来上がりに保証は致しません。ご了承願います。
品川区の武蔵小山、目黒不動前、五反田駅、目黒駅近隣にて、web制作を軸にひとり稼業にて活動しております。
・wordpressの学校に通っているけど実は授業についていけてない
・wpを独自で勉強しているけど基本的なことを理解していない
・そもそもワードプレスの使い方がわからない
・これからwebの世界に入りたい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。
・wordpressの学校に通っているけど実は授業についていけてない
・wpを独自で勉強しているけど基本的なことを理解していない
・そもそもワードプレスの使い方がわからない
・これからwebの世界に入りたい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。