wordpress:DownroadMonitorのボタンが
綺優が制作・管理しているサイトはwordpressを使って制作しております。
その中で数社、取扱説明書や参考資料をpdf化し、ユーザー様にダウンロード(DL)して頂くページがあります。
pdfをダウンロードするためにプラグインの Downroad Monitor(ダウンロードモニター) を活用しているのですが、ダウンロードをするためのボタン表示が1社だけ不具合をおこし、色々探ってはみたのですがこれがなかなか。
これも何かのタイミングだと思い、Downroad Monitorの改善をすることにしました。
不具合の状態
通常、ボタン1つでダウンロードできるのですが、なぜかボタンが3つ。


これを直していきます。
Downroad Monitorをインストール・有効化
ご利用の方は既にインストしているので問題ありませんが、もし、これを機に使ってみようと思われる方は下記の方法でインストールしてください。
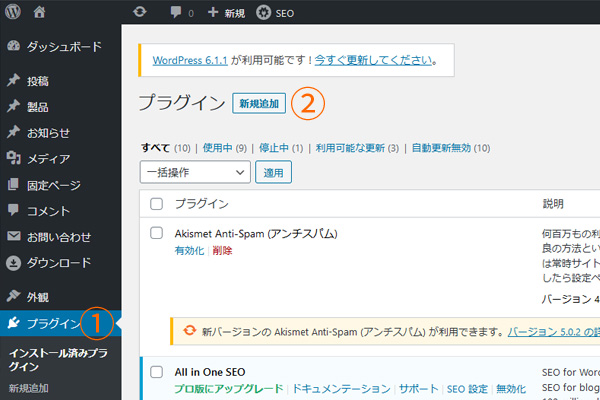
①管理画面の「プラグイン」をクリック。
②表題右隣の「新規追加」をクリック(管理画面にも新規追加ボタンがあります)。
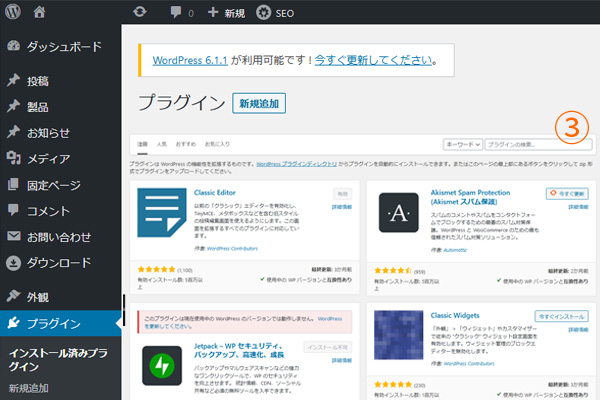
③検索窓に「Downroad Monitor」と入力し、「今すぐインストール」をクリックし、インスト後「有効化」をクリック。


※今回、使用方法までは記載しません。
プラグインの設定を見直して修正開始
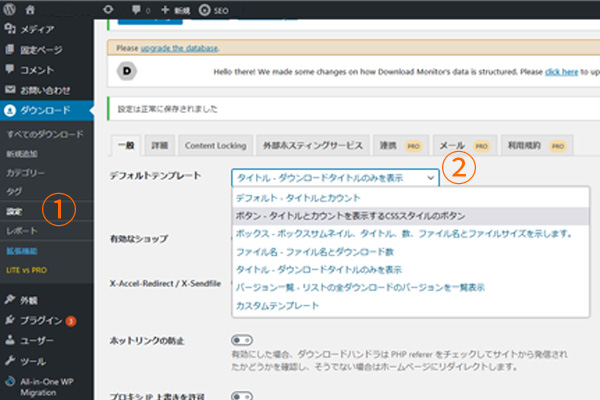
不具合前に設定した通り「ボタン – タイトルとカウントを表示するCSSスタイルのボタン」が設定されています。
ですが、このままでは不具合のままになってしまうので、今回は「タイトル – ダウンロードタイトルのみを表示」を選択して保存。

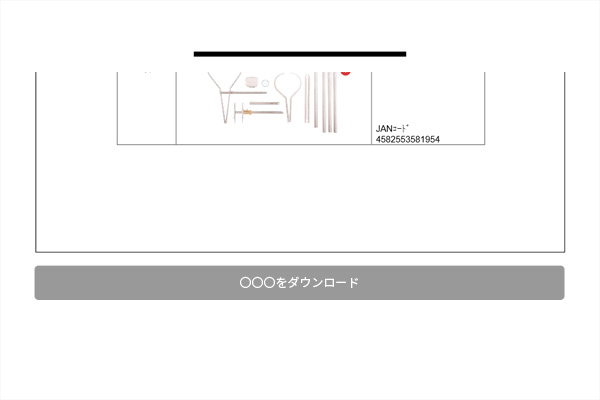
表示させてみるとこんな感じ↓

この状態のままだとダウンロードタイトルのみ(〇〇〇)が表示され、ユーザーに「ダウンロードはここをクリックしてね」とは伝わらないのでphpを修正します。
プラグインのphpを修正
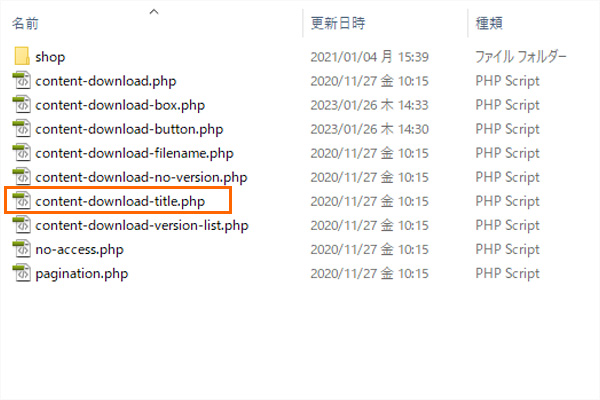
wordpressをUPしているサーバーに入り、使用しているテーマフォルダの
wp-content→plugins→download-monitor→templates→content-download-title.phpを開きます。

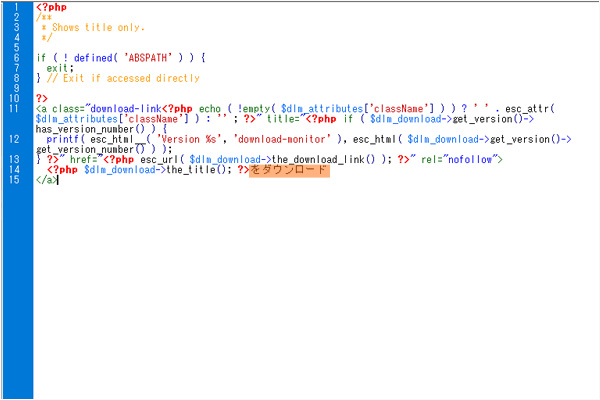
aタグ締めの前に「をダウンロード」と入力し、サーバーに保存。

するとこのように↓「〇〇〇をダウンロード」と表示されます。

cssで調整
あとはご自身で好きなようにcssで調整をかければ完了です。

通常はこれをカスタムテンプレートとして保存すればいいのですが、今回は不具合の原因がつきとめられなかったため、このような形で修正しました。
同じような不具合にあわれている方は参考にしてみてください。
尚、今回の修正内容に関する保証は致しませんのでご了承願います。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。