【jquery】jqueryで作るアコーディオン式メニュー
jQueryの使い方を、色んな方が色んな方法で残してくれてますよね。
本屋さんに並ぶ参考書だったり、ブログだったり、youtubeで動画にしてくれたりと。
有難いことではありますが、記録してくださってる方は理解した上で記載しているので、完全初心者は「ん?んー・・・」って何となーく理解できない感じになってますよね。
私も使い始めの頃、色々見たのですが「あれ?同じようにやってるのに動かないw」ってことが続き、「もぅいいや!」と
手放すこともありました。
そんなことを言いながら、私もある程度理解した上で記載するので、初心者にとって必要なことが抜けている可能性もありますが、できる限り細かく、分かりやすく下記していきますので、負けずにjqueryを使ってみてください。
今回作ろうとする【jQueryで作るアコーディオン式メニュー】はこのような感じです。
下に表示させている「野菜」や「果物」をクリックしてみてください。
尚、できる限り無駄な装飾を避けたcssとしていますので、そこは突っ込まないでくださいね。
-
野菜
- きゃべつ
- だいこん
- にんじん
-
果物
- みかん
- りんご
- ばなな
htmlの準備
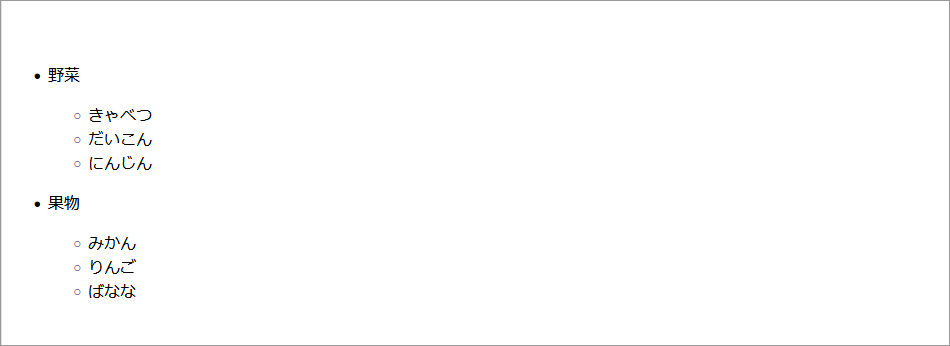
まずはアコーディオンメニューの元となるhtmlを組み立てます。
メニュー構造は
第1階層をクリックすると第2階層が開くメニューを作成
・第1階層メニュー=野菜・果物
・第2階層メニュー=きゃべつ・だいこん・にんじん、みかん・りんご・ばなな
とします。
これらのタグにはcssやjsの助けになるclass名も同時につけます。
コードはこちらです。
出来上がりはこちら

cssの準備
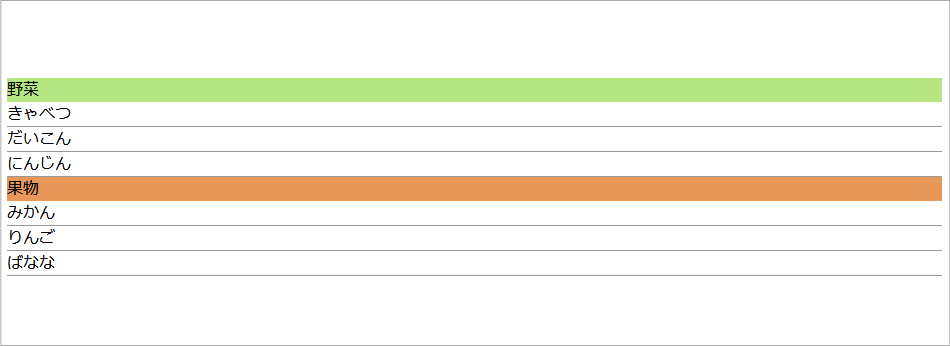
次にhtmlで組み立てたメニューを見易くするためにcssを組み立てます。
css構造は
・第2階層は閉じた状態にする
・ul構造なのでliの左点をなくす
・野菜=緑背景
・果物=オレンジ背景
・第2階層に下線を入れる
コードはこちらです。
出来上がりはこちら

jQueryを読ませる
jqueryを読ませるには2つの方法があります。
・CDNを使って読ませる方法。
・jsファイルをダウンロードして読ませる方法。
どちらにもメリットデメリットがありますが、まずはCDNを使って読ませる方法でやってみましょう。
ここで「CDNって何?」と悩んでいる方がいらっしゃると思いますが、とりあえずここはスルーしましょう。
(検索すれば親切に説明して下さってるページが沢山あるので後で読んでみてください)
コードはこちらですが、head内に書き込みます。
jQueryを実行させる
先に記載した「jQueryを読ませる」は、あくまでjQueryというファイルを読ませるための記述です。
jQueryは読んだだけでは動きません。
そのため、どういう動きを行いたいかという命令文が必要になります。
やろうとしている動きは、第1階層メニューをクリックすると第2階層メニューが開くという動作です。
命令文はこちら
命令文の意味は
・1行目【$(function(){】の意味=先に読んだjQueryを下記の通り実行してね
・2行目=【$(‘.toggle p’).click(function(){】の意味=.toggleのpをクリックしたら
・3行目=【$(this).next(‘.toggle-sub’).slideToggle();】の意味=.toggleのpに隣接する.toggle-subを開いたり閉じたりしてね
という意味です。
全てをまとめたファイルの書き方
上記した全てをまとめたファイルがこちらになります。
いかがでしたか?
自分なりに細かく記載してみましたけど、これでもわからないようであれば問合せページから連絡ください。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。