yahooショッピングのデザインと構築

ECサイトのモールといえば、楽天市場・amazon・yahooショッピング・YAMADAモール・・・
と数々あります。
各モール毎に特徴があり、店舗・ユーザー共にメリット・デメリットがあるため、利用も分散されています。
また、webサイト製作を勉強し「よし!やるぞ!」と企業に属したり、個人事業主やフリーターで頑張ろうとしている人が最初につまずくのもこのモール達です。
私も実は鼻をへし折られたうちのひとりです。
各モール毎に制限が設けられており、そんな罠があることを知らずして「任せてくださ!」なんて言った日にはとんでもないことが待ち受けていますので、初心者はご注意ください。

制限とは使えるタグと使えないタグであったり、各パーツ毎に文字数制限があったり、外部リンクが使える契約と使えない契約があったり・・・
それら全てを知るまでが大変です。
勿論、各モール毎に提示はされていますが、構築慣れしている人にとってはサクッと構築しても「えっ!これもダメ!?」「いやいやマジで!?」を残念ながら繰り返します。
とはいえ、構築を理解している人なら最終的には「なるほどね」と落ち着きますが、構築を理解していない担当者やオーナーはちんぷんかんぷん。
もし、ページデザイン・構築を請け負った場合、理解していない担当者やオーナーにこれらの説明もする必要があるので注意が必要です。
これらモールのうち、今回は「yahooショッピング」の「トリプルなしデザイン・構築」について記載していきます。
yahooトリプル

yahooショッピングのページを作成する際、通常契約だと限られた中での構築をしなければならず、理想のデザインに近づけることができません。
そのため「トリプル」という契約をし、jqやcss等が使えるようにします。
裏返すと、トリプル契約をしなければjqが使えないということです。
cssに関してはインラインcssになり、文字数制限もあるので限界が生じます。
また通常契約の場合、外部リンクが貼れないという不便さがあります。
ですのでトリプル=yahooのレンタルサーバーと思っていただければ大丈夫です。
ですがサーバーをレンタルするのですから月々の契約料が別途発生します。
楽天やamazonといったモールと違い、yahooショッピングは無料でオープンすることができるのがウリで店舗を持とうとしているのに、ここにきて別途契約料発生となると気がひけますよね。
そこでトリプルなしでどこまで理想のデザインに近づけられるかがキーとなります。
新ストアデザインの構成と各パーツ
yahooショッピングは2021年1月から新ストアデザインへと移行されました。
この新ストアデザインがまたしても曲者です。
サイズ制限があったり、各パーツ配置が決められていたり、トップページと商品ページで表示非表示があったりと。
この規約をしっかり見据えた上でデザインをしなければ、デザインの作り直しにも繋がり、構築すらまとものできなくなります。
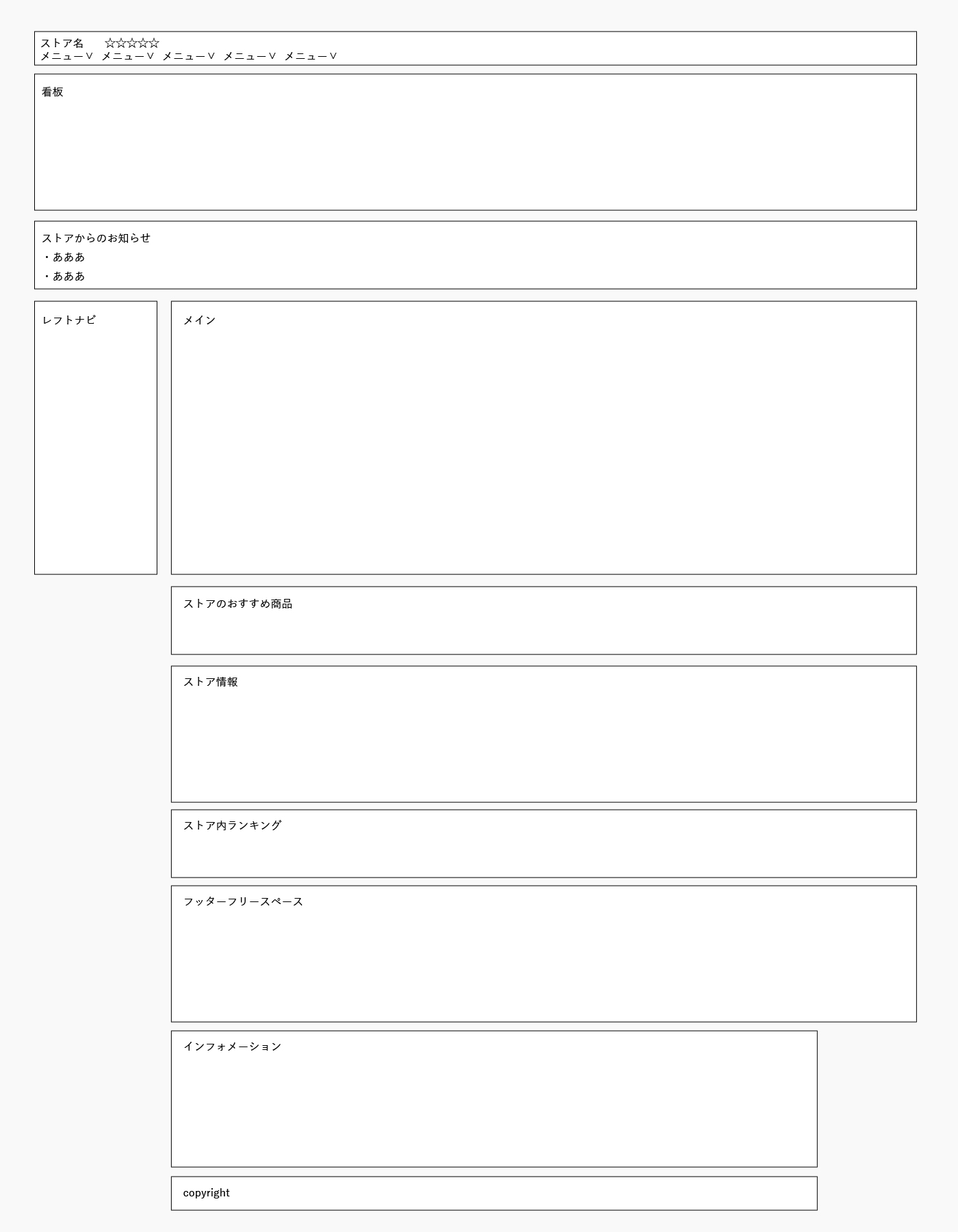
構成
yahooショッピングストアの新ストアデザインは、各パーツの配置がほぼ決められています。
トリプルなしでのデザインは大抵この配置で作成しなければなりません。

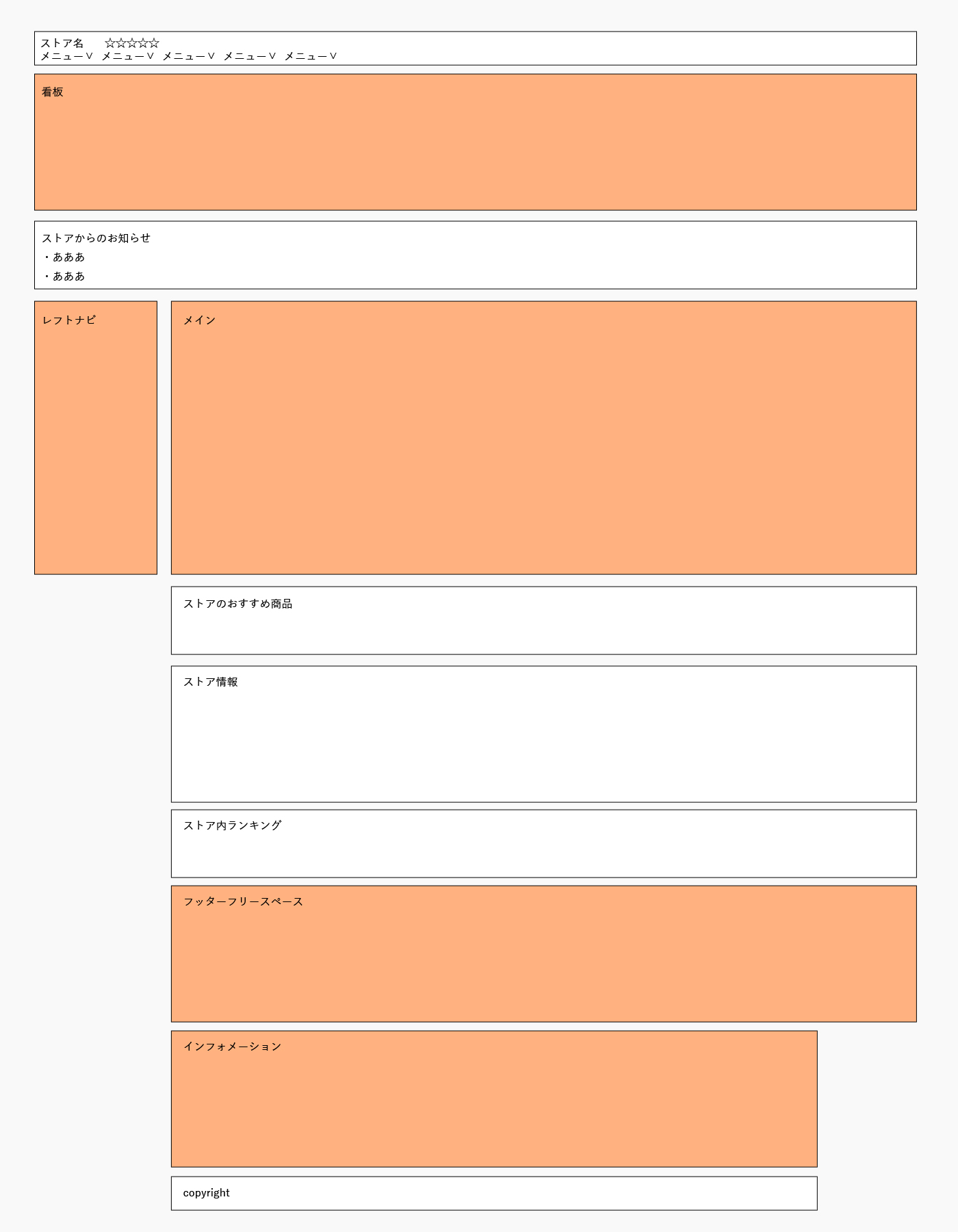
デザインできる場所
上記構成のうち、デザインらしいデザインができるのは下記のオレンジ部分のみとなります。
白部分もできなくはないですが、html・cssではなく文言のみ挿入可能といったこともあり、結果デザインできるのはオレンジ部分のみと考えた方が無難ということです。

看板
看板の最大サイズは1290x200pxとなっています。
ということはページ全体の最大幅がこれで確定します。
レフトナビ
レフトナビ(サイドナビ)の幅は180pxと決められています。
レフトナビのトップには「ストア内検索」と「カテゴリから探す」というパーツが自動設置されます。
但し、この「カテゴリから探す」というパーツはデザインすることが若干可能です。
画像とカテゴリ名の2列で構成されますので、各列のサイズや仕様に基づいてデザイン・構築しましょう。
余白
レフトナビとメインの間には余白が自動設定されます。
幅は20pxです。
メイン
yahooショッピングのメイン幅は
看板-レフトナビ-余白20=メイン
にてサイズが確定します。
この数値にてデザインをしましょう。
フッターフリースペースとインフォメーション
フッターフリースペースとインフォメーションは若干注意が必要です。
それは横幅問題です。
トップページの表示と商品ページの表示が異なるためです。
トップページは看板からレフトナビと余白を差し引いたサイズで表示されますが、商品ページではこの計算式ではありません。
商品ページではレフトナビが非表示になり、代わりに配送情報等が表示されるライトナビが現れます。
このライトナビがレフトナビとはサイズが異なるため、フッターフリースペースとインフォメーションの幅がトップページでの幅と違ってくるのです。
文字で説明しても「ん?」となりますよね。
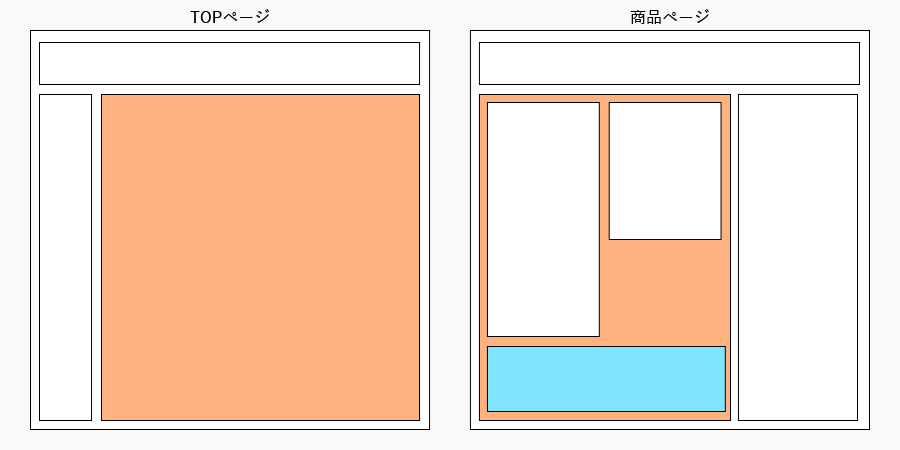
図で説明するとこんな感じです。

オレンジ部分がメイン幅となり、水色の部分が商品ページのフッターフリースペースやインフォメーションとなります。
トップページのレフトナビと、商品ページのライトナビの幅が異なるため、メイン幅はトップページと商品ページとでは異なるということです。
差が幾つなのか?どう構築すればバランスよく仕上がるのかを計算した上で、デザイン・構築をするよう心掛けましょう。
その他
ここまでの各パーツサイズが確定すれば、デザインに集中でき、構築することが可能となります。
ですが先にお伝えした通り、使えるタグ・使えないタグという縛りがあり、各パーツの中にも細かな括りが存在します。
それらを駆使しながら作成していくことになります。
ここまで読んで「これは難しい」「やってみたけどダメだった」という担当者さん・オーナーさんはお気軽にご相談ください。
yahooショッピングのトリプルなしページ製作、喜んで請けさせていただきます。
ご連絡先はこちらまで↓
最後に
yahoo新ストアデザインには細かな規約があり、それは表示にも影響しています。
上記を頑張ってデザイン・構築しても、スマートフォン(SP)には表示されません。
あくまでパソコン(PC)表示のための作業だということをお忘れなく。
また、ここに記載されている内容は2022年1月24日現在の情報で、且つ個人的見解です。
詳しくはyahooページ・yahoo規約をご覧ください。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。










