ソース表示ができない対処法
webサイトの構築を本業にしているコーダーさんや、マークアップ言語を勉強し始めた人などは特に、ネットに上がっているサイトを見ていると、
「これ、htmlどう組み立ててるんだろ?」とか「cssどうなってるの?」
といった興味が湧いてついソースをみたくなることがありますよね。
で、ソースを開こうとすると「あれ?開かないぞ!」というサイトに出会うことがまれにおこります。
その場合の対処法を下記しました。
但し、ブラウザ等によって多少異なる場合がありますので、その際はご自身で探ってみてください。
通常のソース表示や調査
私の場合、通常ブラウザはfirefoxを活用しています。
foxの場合、ソース表示や調査には、
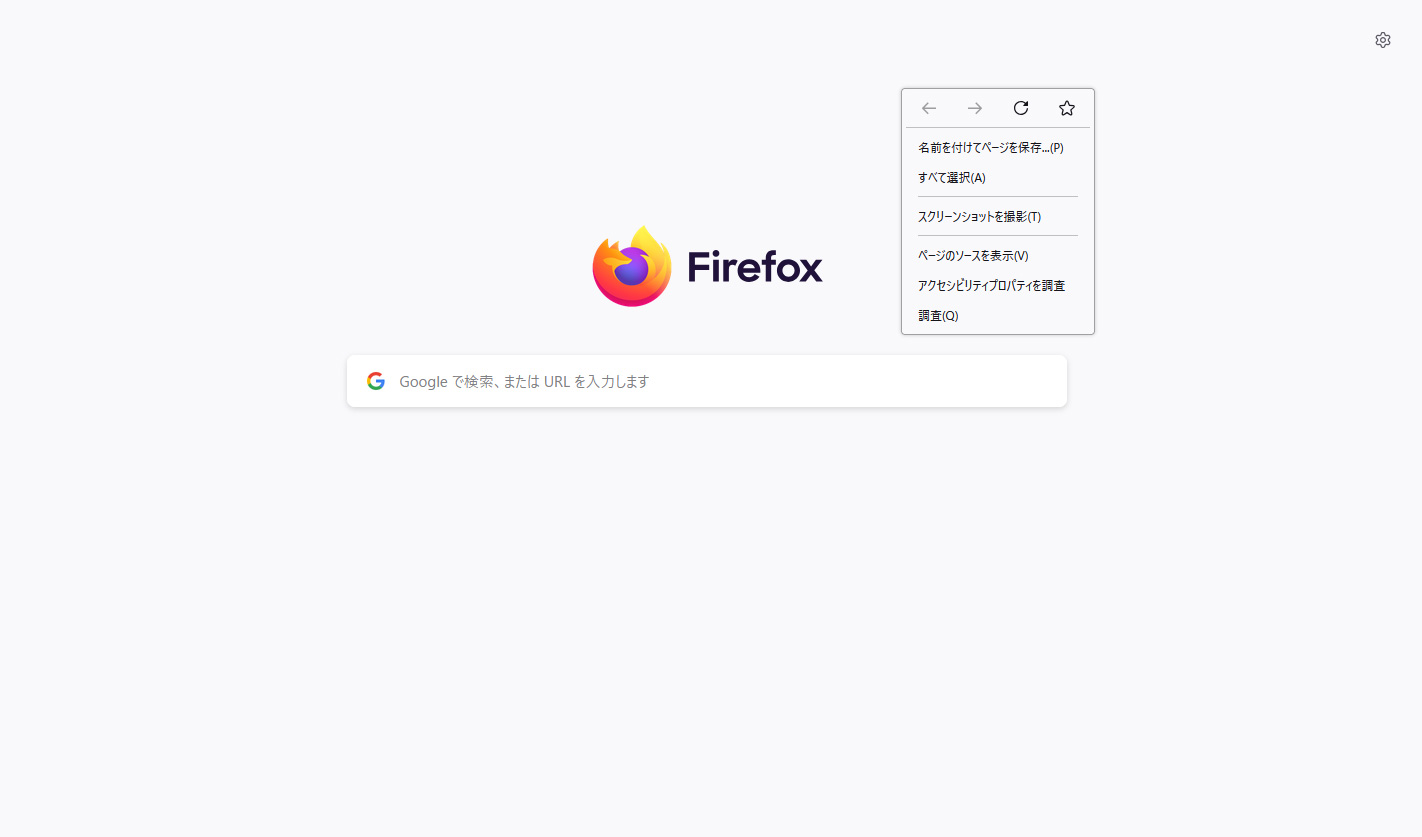
■画面にマウスを置く→右ボタンクリック→小窓が開く

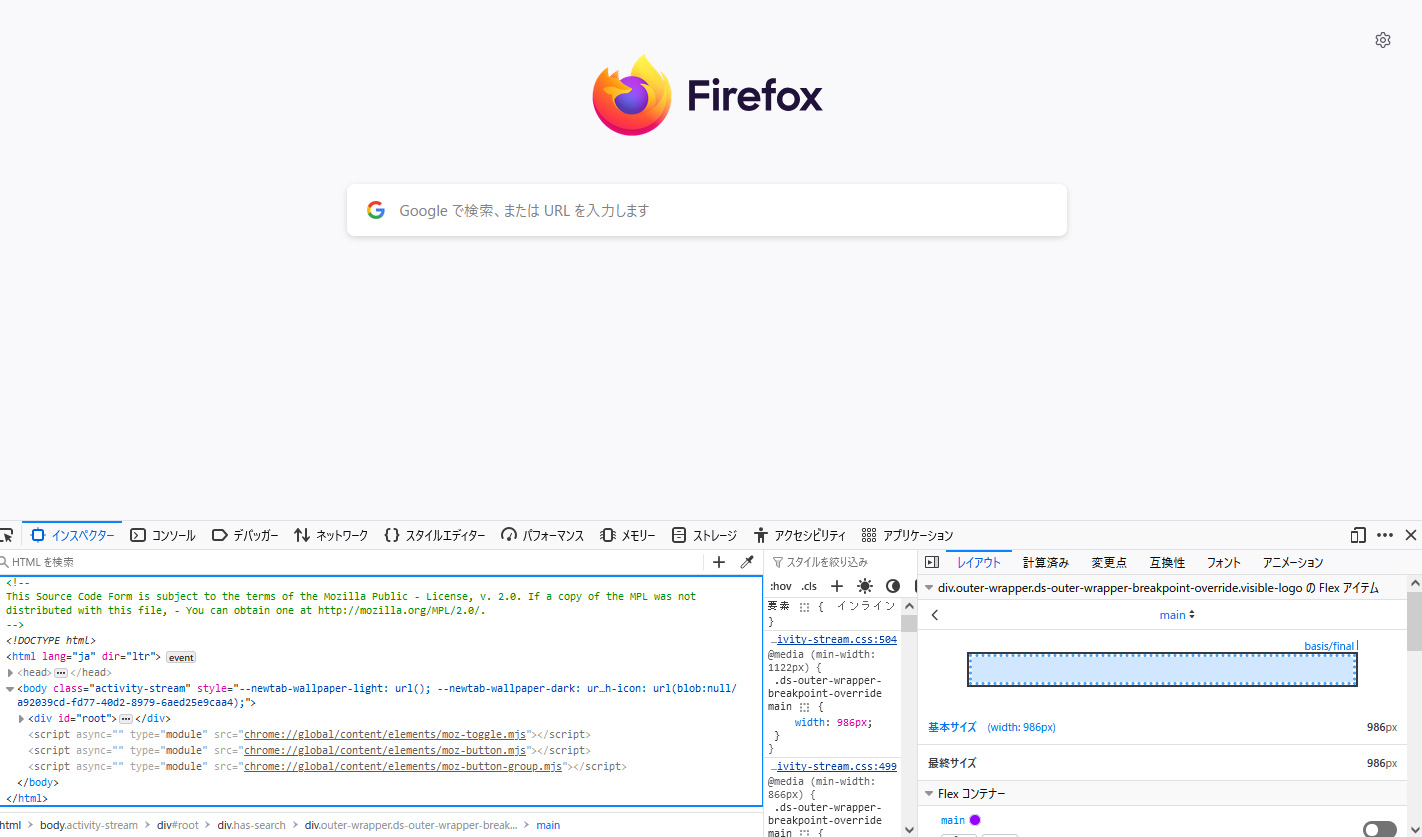
■小窓の「調査」を左クリックするとこのように表示されます

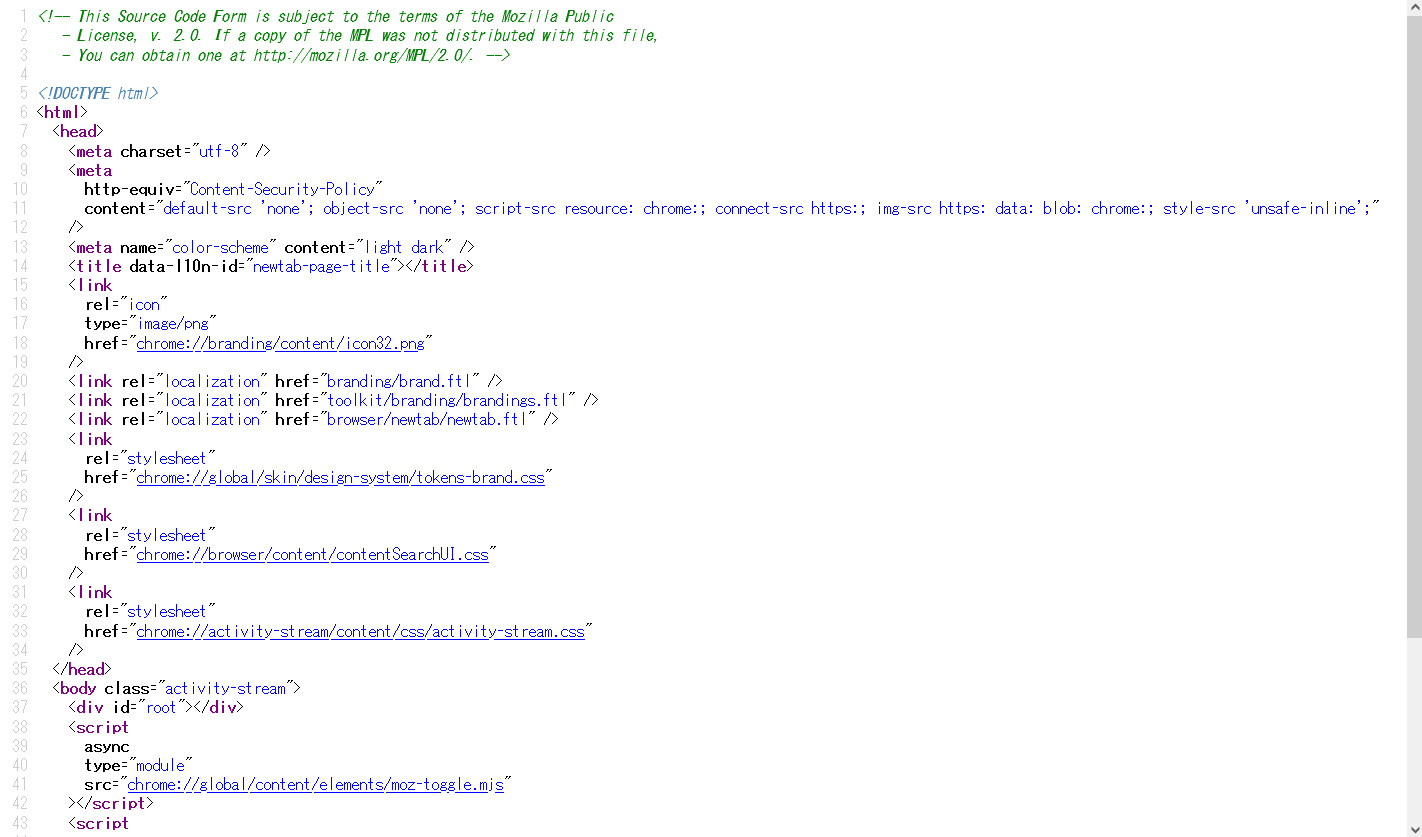
■小窓の「ページのソースを表示」を左クリックするとこのように表示されます

となり、個人的には「調査」の画面で見たい箇所を特定しながらソースチェックを行います。
ソース表示ができない対処方法:その1
キーボード操作で
Ctrl + U
と入力すると、上記の「ページのソースを表示」と同じような画面が表示されます。
これでも表示されない場合は下記対処法を行ってみてください。
ソース表示ができない対処方法:その2
ブラウザのurlバーに
view-source:〇〇〇
と〇〇〇にはurlを入力してenterキーを押すと、上記の「ページのソースを表示」と同じような画面が表示されます。
これらの対処法は各ブラウザにもよりますし、ブラウザのバージョンにもよると思いますのでご了承ください。
尚、今のところfirefox・chrome共に動作確認済です。
品川区の武蔵小山、目黒不動前、五反田駅、目黒駅近隣にて、web制作を軸にひとり稼業にて活動しております。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。









