photoshopとillustratorのグリッピングマスクの違い
ある程度仕事の流れができあがると、どのソフトを中心に制作するかも決まってきます。
私の周りはEC事業関連が多いこともあり、photoshop利用者が殆どで、illustratorをあまり使ってない感じです。
そんな中、仕事仲間から「教えてー」と声がかかり、聞いてみるとイラレのグリッピングがわからないと。
確かにフォトショップ・イラストレーター共にグリッピングマスクができますが、フォトショとイラレではレイヤーの配置や操作方法が若干異なるため、片方だけ利用していると「ん?」となるようです。
ということで、今回はphotoshopとillustratorのグリッピングマスクの違いをまとめてみました。
用意するもの
四葉のクローバーの画像を、例として300pxの正円でグリッピングしてみます。


photoshopのグリッピングマスク
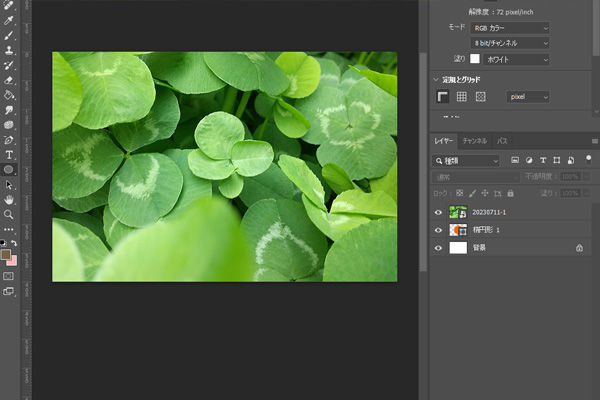
1. 四つ葉画像を読み込みます。
2. 楕円形ツールで正円を作成します。
3. レイヤーの順番は、四つ葉が上、正円が下です。

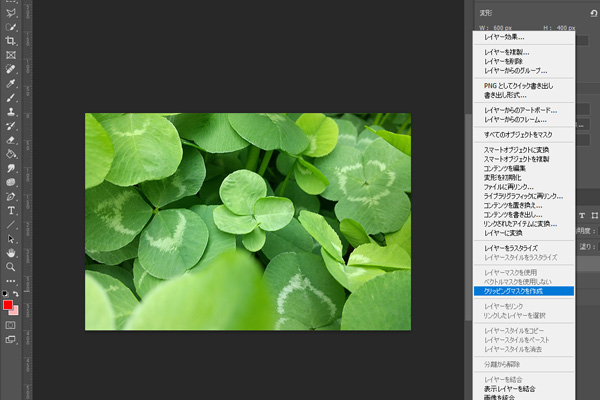
4. 四つ葉画像のレイヤーを右クリックし、出てきた小窓の「グリッピングマスクを作成」を左クリックで出来上がりです。


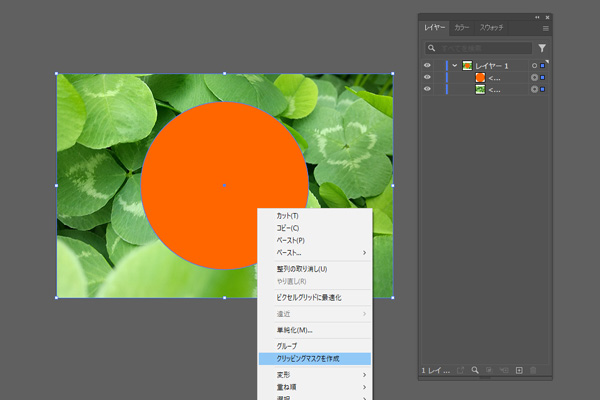
illustratorのグリッピングマスク
1. 四つ葉画像を読み込みます。
2. 楕円形ツールで正円を作成します。
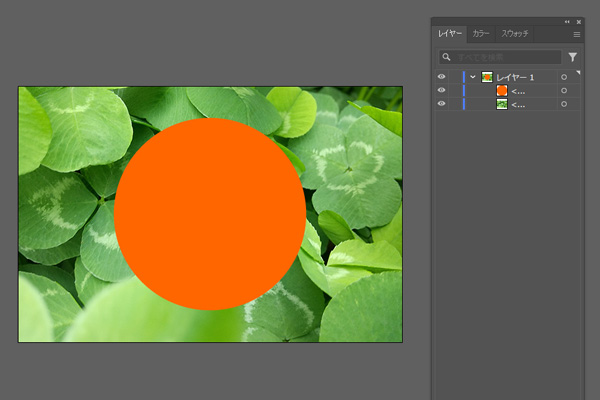
3. レイヤーの順番は、photoshopと逆で、正円が上、四つ葉が下です。

4. 画像・正円両方のレイヤーを選択し、マウスをアートボードの上(画像の上)に置き、右クリックし、出てきた小窓の「グリッピングマスクを作成」を左クリックで出来上がりです。


photoshopとillustratorとでは、レイヤーの位置が逆で、その後の操作が若干異なります。
片方のソフトばかり使っていると、同じことをやろうとしても「ん?」と手が止まってしまうことがありますよね。
でもこれできっと大丈夫です。
・illustratorの学校に通っているけど実は授業についていけてない
・イラレを独自で勉強しているけど基本的なことを理解していない
・イラストレーターを始めてみたい
・Photoshopの学校に通っているけど実は授業についていけてない
・フォトショを独自で勉強しているけど基本的なことを理解していない
・フォトショップを始めてみたい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。









