dreamweaverの終了タグ自動化で閉め忘れを防ぐ
コーダーには数種類の人がいます。
例えば全て手打ち入力の人もいれば、頭だけ手入力して閉めは自動だったり、何なら、どこかからコードを見つけて全てコピペで組み立てたりする人もいます。
どの方法を取ったとしても、大事なのはしっかり組めているかどうかです。
その組む作業のうち、最も大事なのは閉め忘れを防ぐ事。
途中閉め忘れていると、必ずどこかで不具合が生じ、ブラウザで表示すると「あれ?」ということが発生します。
この閉め忘れを防ぐのがdreamweaverの環境設定です。
上記の通り、コーダーには数種類の人がいるので、自分に合った設定をすると、閉め忘れを防ぐ事ができるので、デフォルト設定のままにしないで自分で調整しましょう。
デフォルトの場合
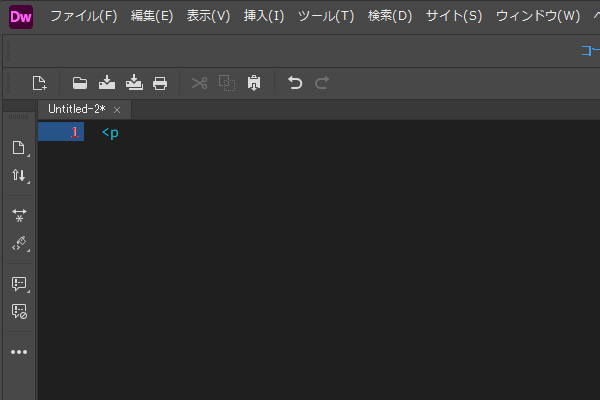
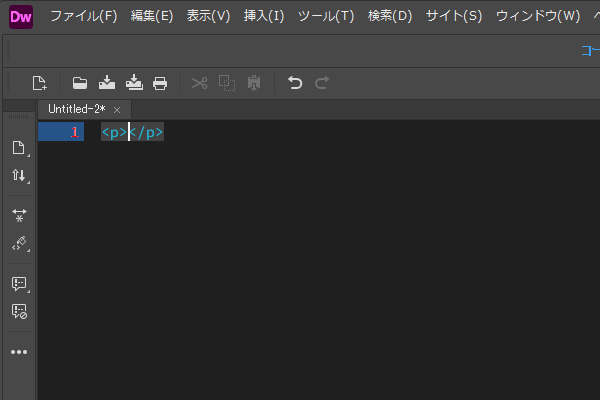
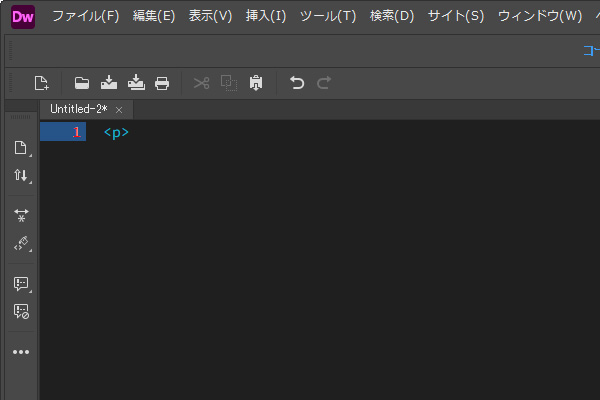
例えば、<p>の>を入力した時点で</p>が自動で表示されます。


これでも悪くはないのですが、間に沢山のコードを書いたりすると、いつの間にか削除してしまったりすることがあります。
そうすると流れで閉め忘れが発生し、どこが閉められてないのかが不明になってしまいます。
ではこのデフォルトの設定をどう変更すればいいのか・・・
環境設定の変更
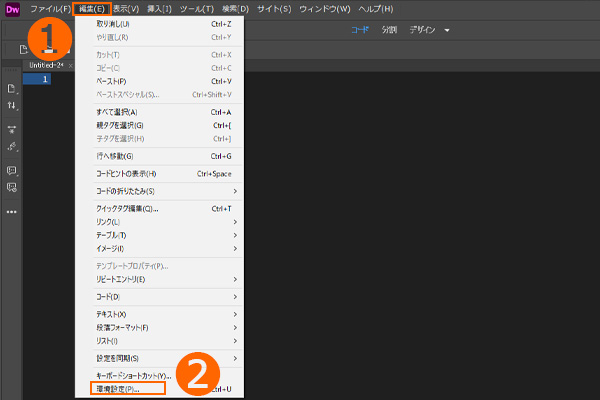
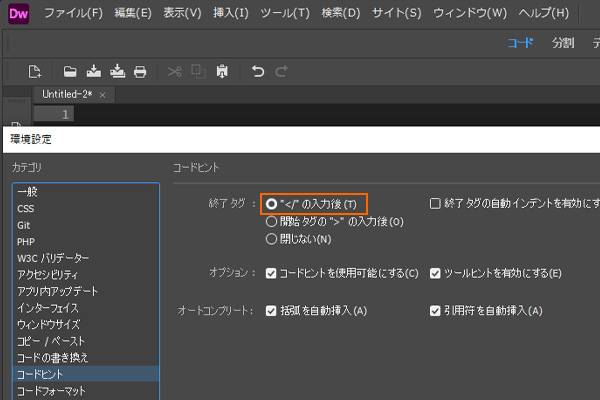
画面上の編集→環境設定を開きます。

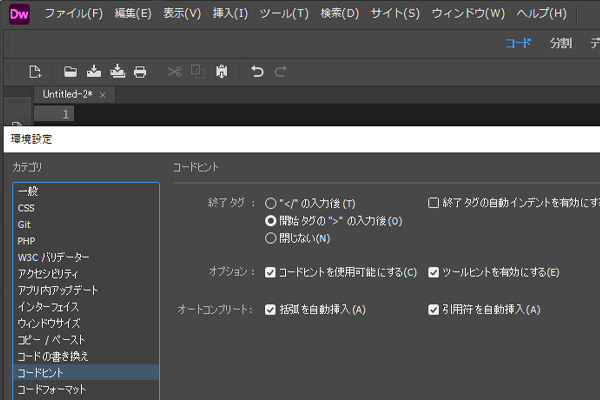
画面左のカテゴリー→コードヒントをクリックすると右画面が切り替わります。
現状では「終了タグ」の「開始タグの”>”の入力後」にチェックが入っています。

このチェックを“にチェック変更して適用保存します。

どう変更されたか
さっきと同様に、<p>と入力しても何も表示されません。

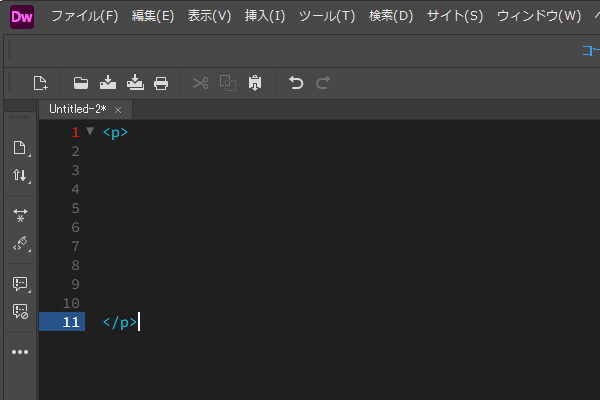
この後に構築したい内容を入れ、最後に</と入力すると自動的に閉められていないタグ名が表示されます。

どの設定が自分に適しているかは自身が一番よくわかっていることと思います。
ですのでデフォルト設定に頼らず、自分に一番適している設定で活用してみてください。
・web制作の学校に通っているけど実は授業についていけてない
・html、cssを独自で勉強しているけど基本的なことを理解していない
・これからwebの世界に入りたい
・委託して作成したホームページを修正したい
・webサイトをイチから作り直したい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。









