wordpress:子テーマの作り方
サイト作りがとても便利で使いやすくなったwordpress。
このwordpressを活用する際、必要になるのがテーマです。
このテーマは、独自テーマを作ることもあれば、どこかの誰かが作ってくれているテーマを利用することもあります。
(もともとあるテーマを使う方の方が多いと思います)
もともとあるテーマのことを【親テーマ】と呼ぶのですが、親テーマをそのまま使うとどうしてもデメリットが発生してしまうため、一般的に【子テーマ】を作り、子テーマを活用する流れとなります。
メリットデメリットに関しては沢山の方がブログ等で紹介していますのでそちらに任せるとして、今回は備忘録として子テーマの作り方のみ紹介していきます。
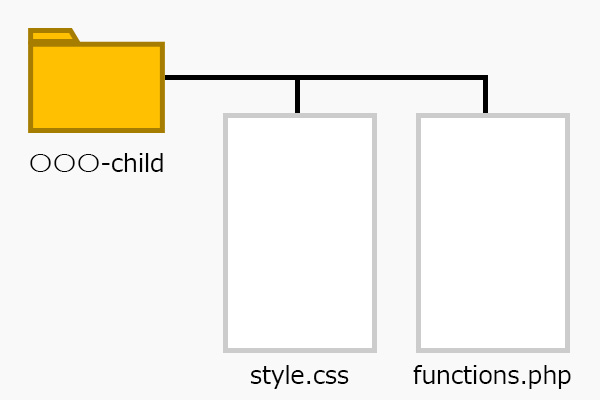
子テーマフォルダを作る
デスクトップ等に子テーマ用フォルダを作る。
フォルダ名=〇〇〇-child(〇〇〇は親テーマ名)

フォルダ内にファイルを2つ作成
dreamweaverやテキストエディタ等を使い、フォルダ内にstyle.cssとfunctions.phpの2つを作成して保存。

style.cssの中身
dreamweaverやテキストエディタ等を使い、下記の通り記述して保存。
/* Theme Name: Twenty Thirteen Child Version: 4.2 Template: twentythirteen */
Theme Name=子テーマの名前
Version=親テーマのバージョン(わからない場合はwpにログインし、外観→テーマ→テーマの詳細、に記載しています)
Template=親テーマの名前(わからない場合は、親テーマフォルダ名をそのまま記載)
※親テーマの名前ですが、半角英数・スペース・大文字小文字等、そのまま記載しないとエラー発生します。
functions.phpの中身
dreamweaverやテキストエディタ等を使い、下記をそのままコピーして貼り付け保存。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
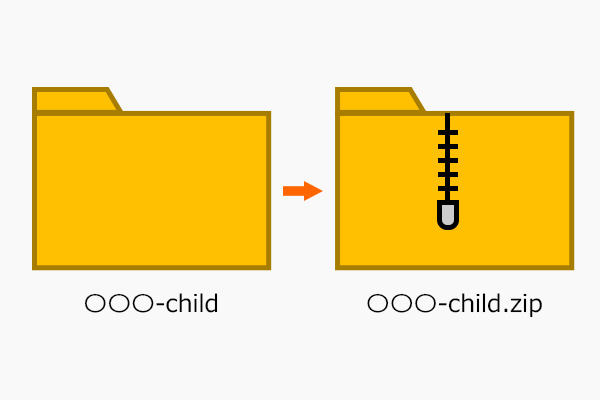
ZIPファイルに圧縮
作ったフォルダをzipファイルに圧縮・保存。

wpでの作業
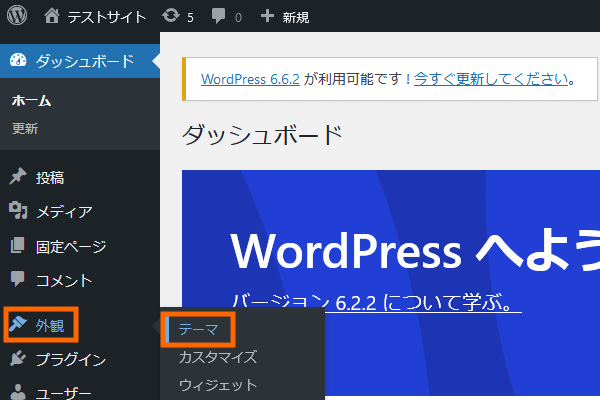
1.wpログイン
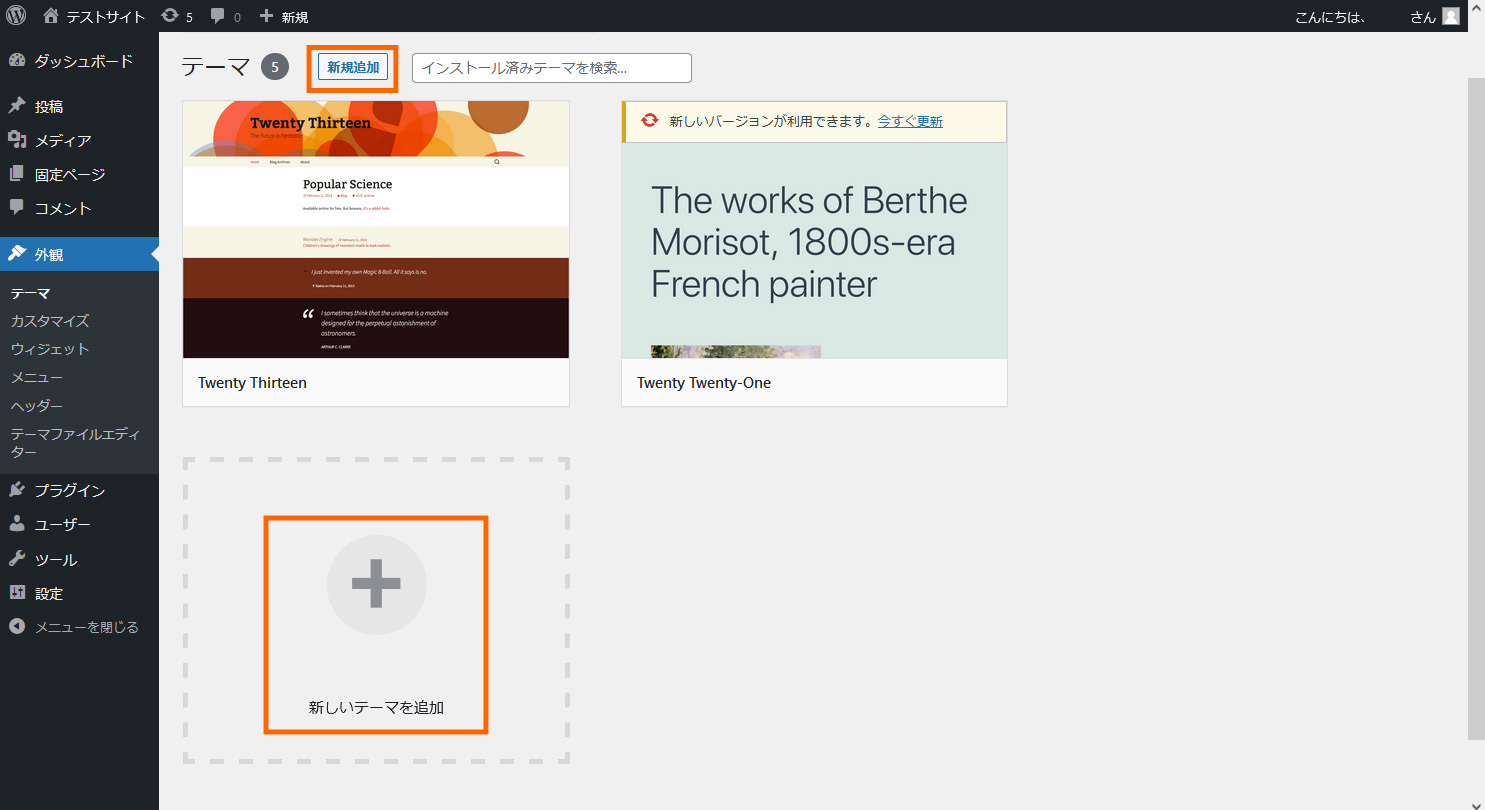
wpにログイン。2.子テーマを設置
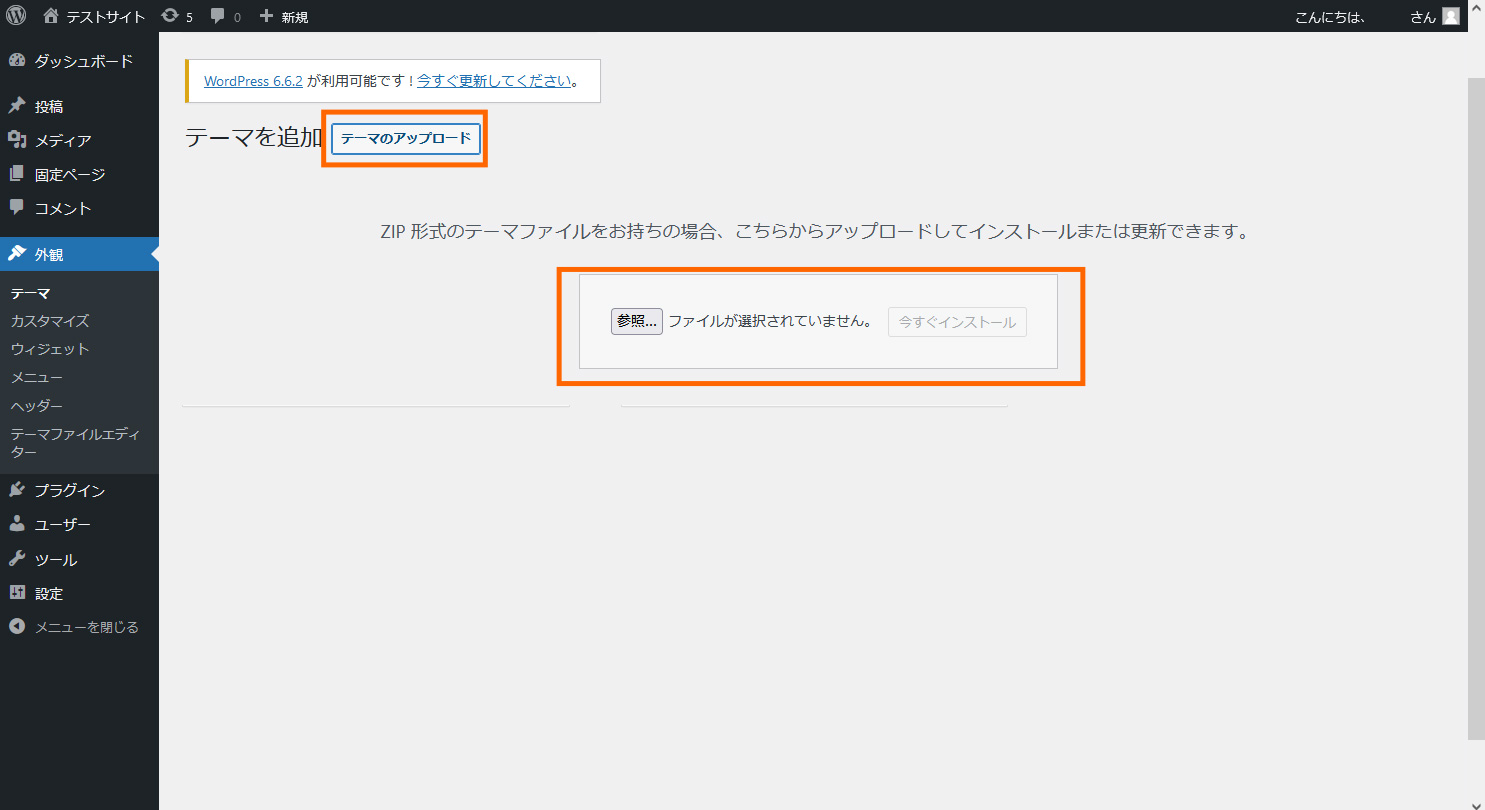
外観→テーマ→新規追加又はテーマの追加→テーマのアップロード→zipファイルを選択→今すぐインストール


2.子テーマを有効化
設置が完了すれば、あとは有効化にすれば完了です。確認
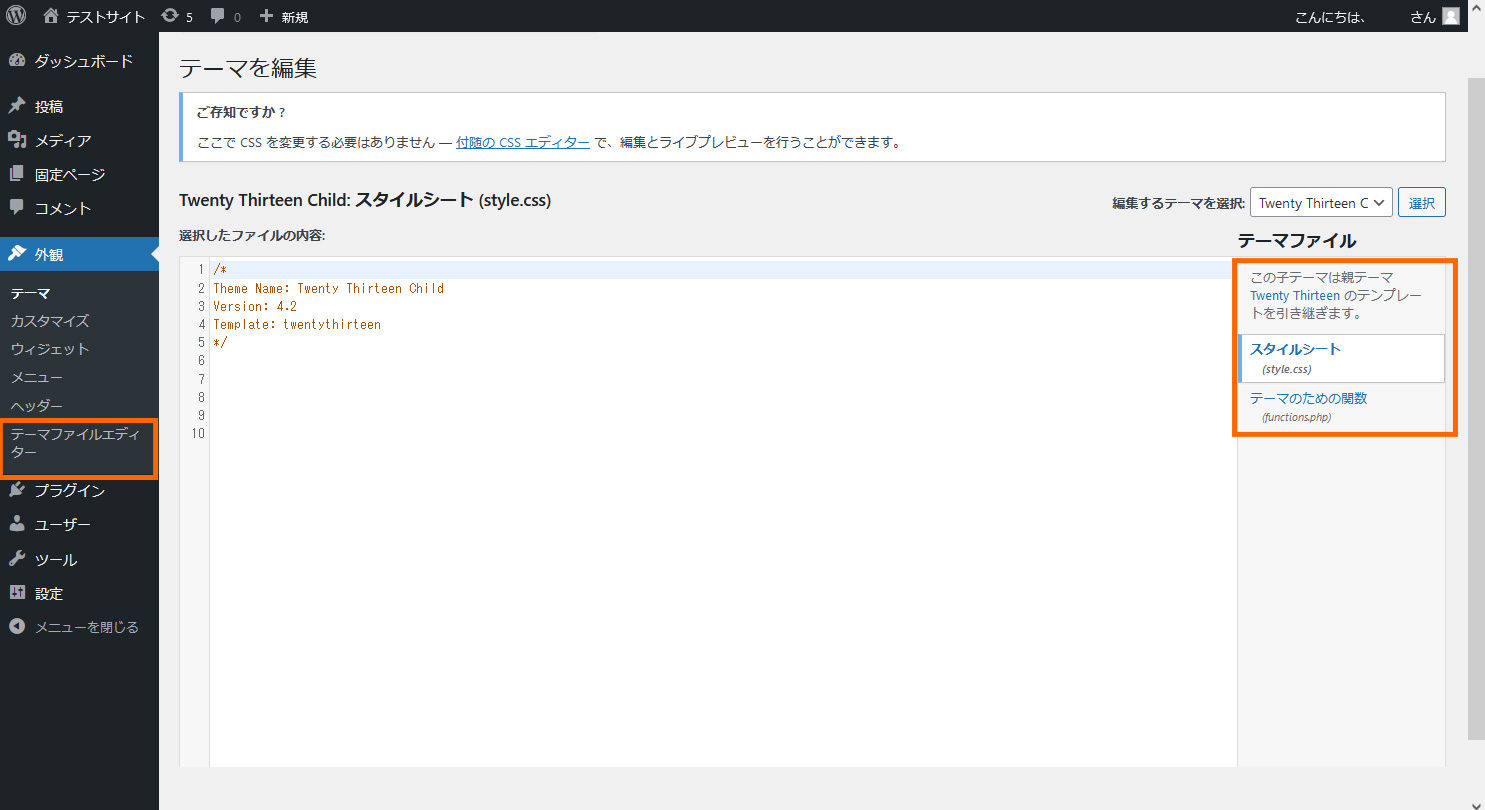
外観→テーマファイルエディターを開くと、下図のようになります。

あとは、ご自身で自由にカスタマイズを行ってください。
もし、親テーマのTOPページではなく、ご自身で新たにTOPページを制作する際は、
【front-page.php】を作成・保存し、cssも組み立てながらデザインしてみてください。
尚、制作に関する責任は個々でお願い致します。
品川区の武蔵小山、目黒不動前、五反田駅、目黒駅近隣にて、web制作を軸にひとり稼業にて活動しております。
・wordpressの学校に通っているけど実は授業についていけてない
・wpを独自で勉強しているけど基本的なことを理解していない
・そもそもワードプレスの使い方がわからない
・これからwebの世界に入りたい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。
・wordpressの学校に通っているけど実は授業についていけてない
・wpを独自で勉強しているけど基本的なことを理解していない
・そもそもワードプレスの使い方がわからない
・これからwebの世界に入りたい
等など、ご相談、お困りのことがございましたらお気軽にご連絡ください。
個々に対応いたします。









