楽天市場のTOPページ制作について
よくご依頼を頂いてる楽天市場のTOPページ制作。
先日もお仕事を頂き、デザイン並びに構築を行いました。
元々、楽天市場の店長並びに仕入れ以外のほぼ全ての業務を行っていたもので、制作自体には慣れているのですが、綺優サイトのツイートで楽天に関する記事をUPしたことがなかったなと思い、まとめることにしました。
楽天市場は便利なモールではありますが、慣れるまではしばらくかかるし、構築が得意な人でも楽天ルールというものがあるのでそう簡単にできるものでもありません。
そのあたりも含め、記載していこうと思います。
楽天市場:まずはじめに
楽天市場をデザイン・構築する前に決めなければいけないことがあります。
それは 楽天GOLDを使用するか否か です。
楽天市場は元々、構築に使用するhtml・cssを理解していない方でも作れるようなシステムになってはいるのですが、個性を出したい店舗のために、ある程度のタグは利用できていました。
ですがあくまで「ある程度」であって、世のコーダーが普段使用している全てのタグが利用できるわけではありません。
そのためデザインに限界があり、商品画像を保存する場所の容量も限られていました。
それを店舗側がストレスなくデザイン・構築できるようにしたのがGOLDという機能です。
サーバーを利用してデータ保存ができるので、例えばトップのヘッダーナビ下あたりによく目にするスライダーとかも再現できるようになりました。
このGOLD、無料で利用可能というありがたい話ではありますが、申請が必要ですので、まずはGOLDを利用するかしないかを決めてから作業を始めるようにしましょう。
楽天市場:パソコン画面とスマートフォン画面
楽天市場は パソコン用(PC用)とスマートフォン用(SP用)別々の制作となります。
上記したGOLDシステムですが、数か月前まではSP用もGOLDを利用して独創的なデザインを作り上げることができましたが、今現在、楽天ではSP用画面の統一化を図っており、GOLD使用不可となりました。
よって、まずはPC用画面を制作し、その際使用したバナー、又はSP用バナーを用いてSP用画面を作り上げていくという流れになります。
楽天市場:pc用デザイン構成
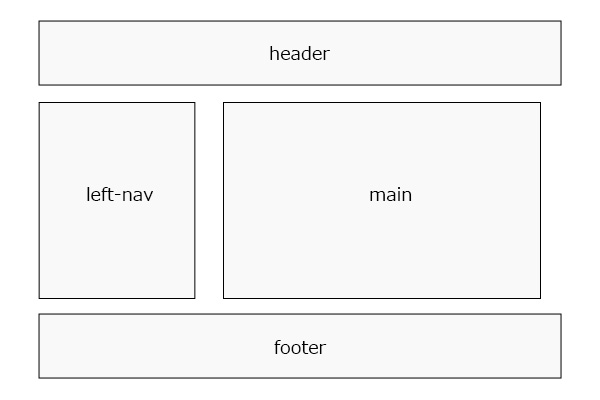
下記の通り、楽天市場は通常サイトと同じように header・left-nav・main・footer といった4つのパーツで構成されています。

至って普通のように見えますが、気を付けなければいけない箇所があります。
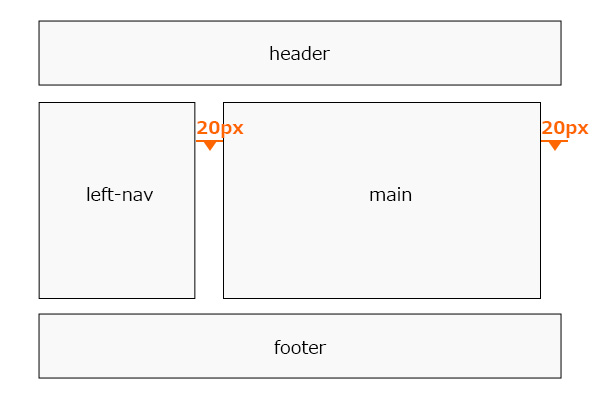
それは、 mainの両サイドにmarginが20px設定されている ことです。
このmarginは楽天市場から自動的に強制挿入されるため、この各20pxを計算した上で各パーツの横幅を決めなければ、折角作ったデザインもずれてしまいます。

この点だけ注意をして、各パーツの横サイズ(width)を決め、ワイヤーフレームやデザインカンプを作成しましょう。
楽天市場:構築(コーディング)
楽天RMSを利用して、上記で作成したワイヤーフレーム・デザインカンプを元に構築を進めていきます。
尚、最初に記述した通り、 GOLDを活用する場合とGOLDを使わない場合によって構築の仕方が異なりますのでご注意ください。
楽天市場:GOLD利用構築(コーディング)
GOLDを利用した場合の構築は、何も気にすることなくまずは構築を進めてください。
但し、 header・left-nav・footerとファイルを別々に作成することをお勧めします。
それは手元構築した後、ファイル自体はGOLDのサーバーに保存しますが、それを読み込んでRMSに落とし込む際、header・left-nav・footerと別々の箇所にiframeタグを利用してUPしなければいけないためです。
楽天構築を知らない人にとっては「何それ?」「そんな面倒なこと」と思われるかもしれませんが、「郷に入っては郷に従え」です。
楽天には楽天のルールがありますのでご注意ください。
楽天市場:GOLDなし構築(コーディング)
GOLDなしで構築する場合に気を付けなければいけないことが3点あります。
注意その1:使用可能・使用禁止タグ
楽天には 使用可能タグ・使用禁止タグが存在します。
一覧になっているサイトは幾つかありますが、更新等もありますのでこちらが一番かと。
↓
楽天ヘルプページ:使用可能タグ一覧
注意その2:cssはインライン
最近コーダーになられた方は知らない方もいるかもしれませんが、楽天のGOLDなし構築の場合、 cssはインライン記述です。
「css インライン」と検索をかければ記述方法を沢山の方がUPしてくれています。
知らない方は記述を覚えて構築するようにしましょう。
上記サイトに属性も記載されているので活用してみましょう。
注意その3:文字数制限
楽天RMSを利用する際、一番のネックになるのがもしかするとこれかもしれません。
使用可能タグで組み、インラインcssで作り上げてたとしても、楽天は 文字数制限が存在します。
文字数をオーバーしてしまうとエラーがおき、UPすることができません。
この文字数制限は各パーツによって制限数が異なります。
よって、できる限り余裕をもった構築をするためにも、例えば、画像のファイル名を短くするとか、文字数を少なくできるタグを利用するなど、駆使しながら構築していかなければなりません。
通常サイトを構築してきた人にとって「えぇぇぇ!」と声を出したくなると思いますが、ここは頑張って作り上げてください。
※文字数をオーバーした場合、オーバー数が表示されますので、数字に合わせて修正しましょう。
楽天市場:jQuery
サイトで当たり前になったスライダー。
特にECサイトにおいては商品を沢山みて頂きたい!知って欲しい!という理由であちこちにスライダーを設置しています。
このスライダーはjQueryを使って設置させることが殆どです。
設置するにはやはりGOLDが必須となります。
先日記事にしたSlickSliderは設置方法も簡単で使い勝手もいいです。
こちらの記事【jQueryのslickスライダーをより簡単に実装する】を参考に設置してみてください。
また、headerに設置するナビゲーションをグローバルナビに変更したい場合、jsが手っ取り早いですが、html・cssだけでも設置可能です。
設置したい場合はご連絡ください。
グローバルナビだけでなく、現在ご自身で構築している楽天市場のTOPページを改修、リニューアルしたい店舗様、楽天担当者から色々話しを聞いてるけど何かよくわからない等、お困りごとがあればご連絡ください。
内容に合わせて請け負い作業させて頂きます。
お問合わせはこちらまで。










